- What is a Product Mock Up?
- The case for using product mock-ups for validation
- The case against product mock-ups for validation
- What is a Product MVP?
- How a Product MVP can help with Startup Validation
- The downsides of building an MVP to validate your next startup
- Tools to Create Mock Ups
- No Code Tools to Build MVPs
- KickoffLabs Recommends: Mock ups now and then an MVP closer to launch
It’s time to delve into the role of Mock-ups and Minimum Viable Products (MVPs) on the validation process. We’ll demystify these two concepts, help you understand their roles, and show you how they fit into your startup validation journey.
What is a Product Mock Up?
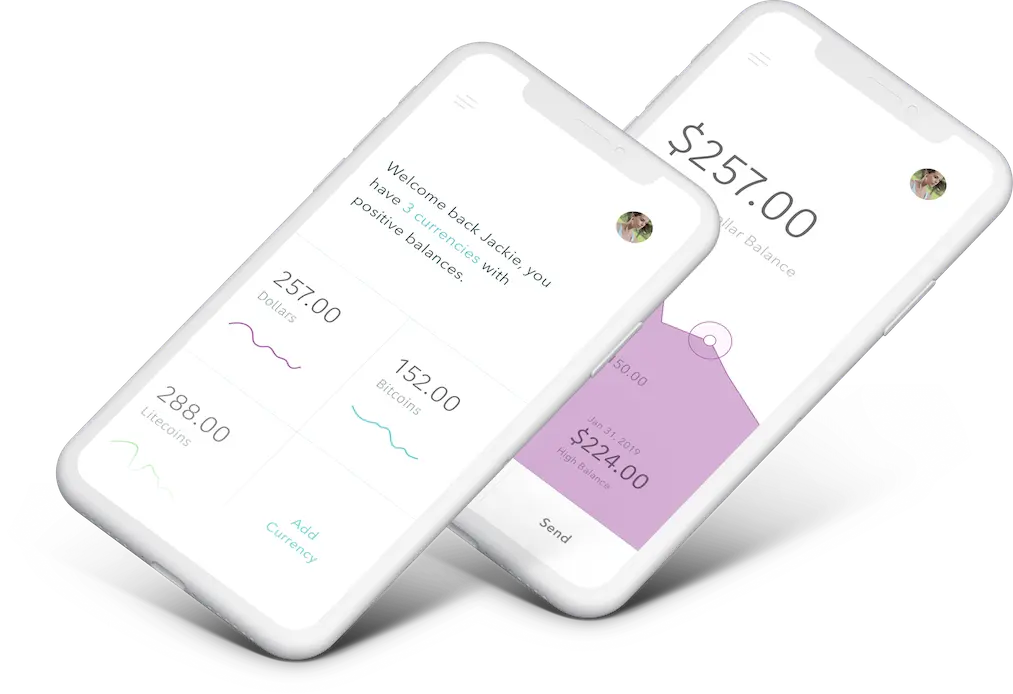
Product mock-ups are realistic, full-scale models designed to showcase a product’s functionality, aesthetics, and user interface before it is fully fabricated. They are often interactive prototypes, digital, and allow you to observe potential products in a simulated environment.
For example, an e-commerce business might use a product mock-up to demonstrate how a new clothing line would appear on different body types within their online store.
You can use a product mock-up to build hype and validate your product in the market before it’s even available, by showing possible consumers and investors a tangible reflection of your vision on your pre-launch landing page.
My favorite part of a mock-up, however, is that they enable more visual conversations with potential customers as you work through your idea validation and definition. Just keep in mind the pros and cons.

The case for using product mock-ups for validation
Using a mock-up for startup validation has several pros and cons:
-
Cost-Effective: Mock-ups are generally less expensive to create compared to developing a full-fledged product or even an MVP. This makes them a practical option for startups with limited budgets.
-
Speed: Developing a mock-up can be much faster than building a complete product. This allows startups to quickly test ideas and gather feedback.
-
User Feedback: Mock-ups provide a tangible way for potential users to interact with the product concept, making it easier to gather valuable feedback on usability, design, and functionality.
-
Flexibility: It’s easier to make changes to a mock-up than to a fully developed product. Startups can iterate rapidly based on user feedback and testing.
-
Investor Interest: A well-designed mock-up can be a powerful tool for demonstrating a concept to potential investors, helping them visualize the product and its potential.
-
Risk Reduction: By validating the product concept early, mock-ups help reduce the risk of developing a product that doesn’t meet market needs.
-
No Code Required: You just need to learn how to wireframe or pay a designer to come up with some concepts you can use to communicate your story visually.

The case against product mock-ups for validation
-
Limited Functionality: Mock-ups are typically not fully functional, which can limit the depth of user interaction and feedback.
-
Misrepresentation: There’s a risk that a mock-up might give an unrealistic impression of the final product, either by oversimplifying challenges or over-promising features.
-
User Expectation: Users might have certain expectations based on the mock-up that the final product doesn’t meet, which can lead to disappointment or loss of trust.
-
Feedback Limitation: The feedback received might be limited to the aesthetics and surface-level functionality, missing deeper issues related to actual use.
-
Investor Skepticism: Some investors may prefer to see a minimum viable product (MVP) rather than a mock-up, as an MVP demonstrates a higher level of commitment and development.
-
Resource Allocation: Time and resources spent on creating a mock-up could potentially be used for developing the actual product, especially if the startup team is small.
We believe the pros of building a mock-up, even high fidelity, greatly outweigh the potential cons. And you should be building a mock-up before you even consider building out an MVP of your product. Having said that, lets explore the world of product MVPs next.
What is a Product MVP?
Product MVPs, or Minimum Viable Products, are versions of a product with the minimum features to satisfy early customers and capture crucial feedback for future product development. It’s part of the lean startup methodology, focusing on iterating and improving based on the customers’ needs.
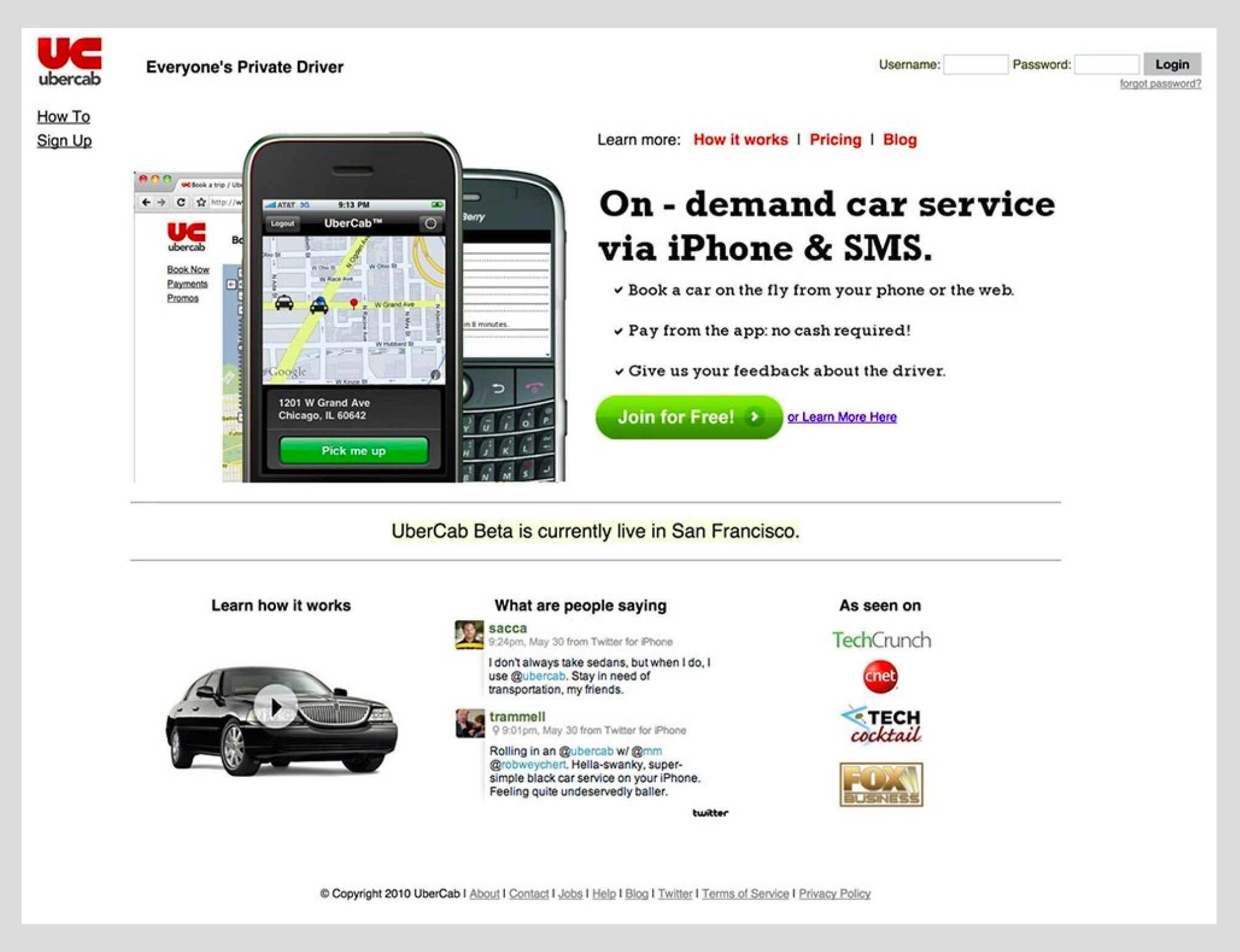
Lets pretend the startup you want to validate is aiming to disrupt the online retail space. Rather than investing significant time and capital into developing a fully loaded e-commerce platform, it could roll out an MVP. This could be a basic website with essential selling features or even a plug-in to an existing, larger, platform that ads the key feature you are building around. It might not have all the bells and whistles to begin with, but it’s functional and ready for early customers to use.
How a Product MVP can help with Startup Validation
While mock-ups are fantastic, there’s more to startup validation. That’s where your Minimum Viable Product (MVP) comes in. An MVP is a basic version of your product that aims to solve a core problem for your target audience. With an MVP, you build, learn, and iterate without spending a fortune or investing huge amounts of time.
-
Real Product Experience: An MVP is a functional version of the product, allowing users to have a real experience with the core features, leading to more accurate and valuable feedback.
-
Market Validation: Launching an MVP helps in validating the market demand for the product. It provides insights into whether the product solves a real problem for its intended users.
-
Early Revenue Opportunity: An MVP can be monetized, providing an early stream of revenue and helping to finance further development.
-
Investor Attraction: Demonstrating a working MVP can be more convincing to potential investors than just a concept or mock-up, as it shows commitment and progress.
-
Iterative Development: An MVP allows for iterative development based on real user feedback, leading to better product-market fit over time.
-
Learning Customer Behavior: Direct interaction of customers with the MVP provides valuable insights into their behavior, preferences, and usage patterns.

The downsides of building an MVP to validate your next startup
-
Higher Costs and Time Investment: Developing an MVP requires more resources, time, and money compared to simpler validation methods like mock-ups or surveys.
-
Risk of Over-Development: There’s a risk of including too many features in the MVP, which can dilute the focus and increase development time and costs.
-
Market Misinterpretation: Early feedback can sometimes be misleading, especially if the MVP is released to a non-representative sample of the market.
-
First Impression Risks: A poorly executed MVP might negatively impact the brand’s reputation and users’ first impression, which can be hard to change later.
-
Operational Challenges: Supporting and maintaining an MVP can require operational efforts and infrastructure, which might be challenging for a small team.
-
Intellectual Property Exposure: Launching an MVP could expose your ideas to competitors earlier in the process, potentially increasing the risk of imitation.
Tools to Create Mock Ups

-
Adobe Photoshop: No other UI design tool can provide the flexibility and power of Photoshop. While initially geared towards image editing, Photoshop’s robust vector and 3D engine make it an excellent tool for high-quality mockups of any complexity.
-
Sketch: Built for modern interface design, Sketch is a vector-based tool known for its simplicity and efficiency. The plethora of plugins available, along with its collaborative capabilities, places Sketch as a top preference for many UX/UI designers.
-
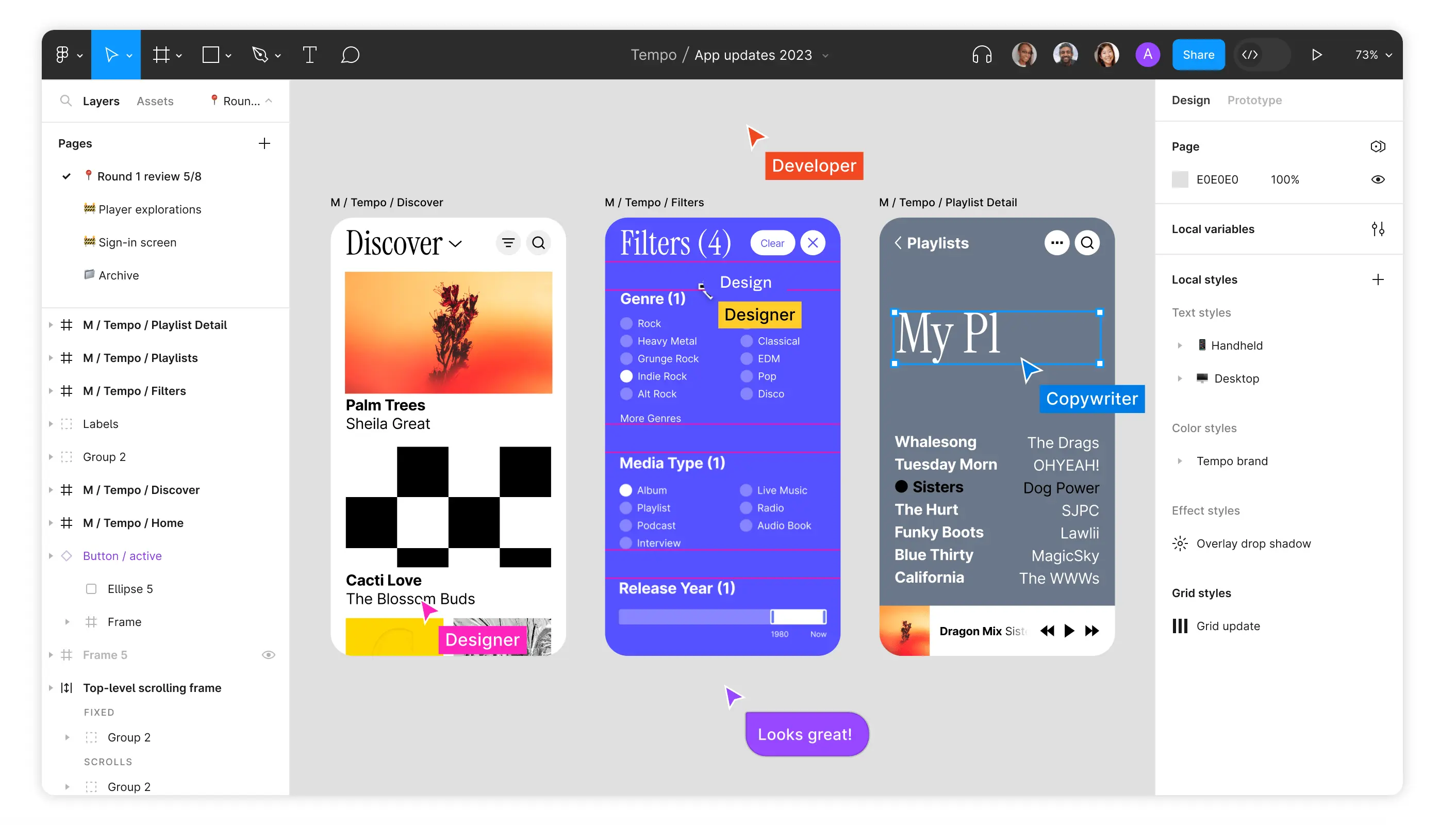
Figma: Figma’s power lies in its cloud-based system that allows for real-time collaboration, making it a hit in design teams. Its prototyping capabilities and vector networking are also highly appreciated for creating interactive and user-friendly mockups.
-
InVision Studio: Not just a prototyping tool, InVision Studio is also a powerful platform for creating rich interactive interfaces. Its timeline animation makes it ideal for designing more intricate interactions within your mockups.
-
Balsamiq Mockups: Unlike other tools, Balsamiq allows you to create wireframes or low-fidelity prototypes. This is great to rapidly sketch your ideas before diving into details, helping you focus more on functionality rather than look and feel.
-
Marvel: Marvel’s minimalist and intuitive interface makes it easy to design, prototype, and collaborate. With user testing and feedback integration, it’s easier to transform your ideas into stunning product mockups that optimize user experience.
-
Moqups: Moqups is another great tool for creating low fidelity mockups and wireframes. Their intuitive drag and drop interface makes it easy to arrange and test ideas, which you can then refine in higher fidelity tools.
-
Axure RP: If you are looking for a tool to create high fidelity mockups with more advanced interactions, Axure RP is your answer. It also supports collaborative editing and a sitemap for organizing your pages.
-
UXPin: UXPin allows for comprehensive design, collaboration, and prototyping. The standout feature is the “Design System” which is perfect if you’re following a design guide for your mockups.
-
Mockplus: In only five minutes, you can create interactive product mockups thanks to the pre-designed components of Mockplus. It also offers a Version History to track changes and assist with collaboration.
No Code Tools to Build MVPs

While you could use just about any tool to generate an MVP if you are a developer you can easily start today with “No Code” solutions including:
-
Bubble: A tool like no other, empowering users to design and develop fully functional apps without coding skills. Ideal for start-ups and entrepreneurs, Bubble allows you to visualize your product idea, test different iterations, and craft a seamless user experience.
-
Adalo: Aimed squarely at non-technical folks, Adalo lets you create interactive mobile and web apps. A selection of ready-made components and a drag-and-drop interface make building complex applications a breeze.
-
OutSystems: Perfect for businesses needing enterprise-grade apps, OutSystems provides a low-code platform for app development. Its high-performance tools mean you can expect fast, scalable app delivery with the agility of cloud technology.
-
Appy Pie: A game-changer for SMBs, Appy Pie helps you build mobile apps with a wide variety of functionalities. The platform’s intuitive, user-friendly design, and AI-assisted capabilities make sophisticated app creation accessible to all.
-
Glide: Absolutely brilliant for leveraging the power of Google Sheets, Glide allows you to turn them into beautiful, functional applications. Ideal for projects requiring swift turnaround times, Glide’s simplicity makes rapid app development a reality.
-
Dorik: Streamlined, sleek, and super beginner-friendly, Dorik helps you create stunning single-page websites without any coding. Flexible and versatile - it’s an ideal choice for freelancers, small business owners, or digital agencies.
-
Landbot: Bring your website to life with Landbot’s chatbot creation tool. Easy to use yet offering plenty of sophistication, it’s a great way to improve customer engagement and gather user data without adding extra strain to your team.
-
Zapier: Champion of automation, Zapier democratises app integration across hundreds of platforms. Perfect for keeping workflows efficient and reducing manual labor, the applications of Zapier are only limited by your creativity.
-
Carrd: Simplify your online presence with Carrd’s one-page site creator. Ideal for personal profiles, landing pages, or simple business pages - Carrd offers a straightforward way to establish a professional-looking web presence.
-
Tilda: Featuring more than 450 pre-designed blocks ready to be arranged as per your needs, Tilda is wonderful for crafting sophisticated websites without any code. The freedom to customize and its ease-of-use make Tilda a good option for a wide range of users - from small business owners to design-savvy professionals.
KickoffLabs Recommends: Mock ups now and then an MVP closer to launch
Before you jump into building your MVP, get some validation from your mock-ups. Some customers need a visual in order to give you the best feedback validation results. Present your potential customers and investors with clear-cut visual representations.
Once you’re confident about the direction you’re heading, consider creating what’s sometimes called a ‘minimum viable test’—an MVP without the frills, like login and user accounts.
No matter what path you choose the main goal is to get your audience’s reaction to the workflow you have in mind for your product. This can be incredibly beneficial to validate the usability and functionality of your concept as well as the key selling points you’ll be using once you launch.
Read more Startup Validation with the next chapter:
10. Driving Pre-Sales
Learn more about the audience you've built and start making your first sales as true validation.

