
One of the most important things you can do when running your contest is to get active on social media. While everyone else is obsessing over SEO and SERP, you’ll be smart to focus on the social web.
Sure, SEO is still a thing and it’s not going away anytime soon. However, it’s the referral goodness of social media that may have the biggest impact on your brand’s success.
By tweaking and optimizing simple settings on your contest’s landing page, you can get up to 40% more contest entries/leads generated per campaign.
Do this to get up to 40% more contest entries/leads generated per campaign. Click To Tweet
And that’s why it makes sense to learn one of the best strategies for improving your social media engagement.
I present to you the Open Graph Protocol.
Never heard of it? Most people don’t know it by name, but I bet you’ve used it before.
In this post, we’ll discuss what it is, why you need to use it, and how to optimize it for when people share your contest with their social circle. You’ll be amazed at the amount of attention you can pique with a few simple tweaks. Let’s get started.</p>
Here’s a list of resources for optimizing Facebook’s Open Graph Protocol.
What is Facebook’s Open Graph Protocol?
First of all, what the heck is Facebook’s Open Graph Protocol?
The Open Graph Protocol (or OG, if you’re a hipster) was pioneered by Facebook way back in 2010. It’s a set of rules that allow you to turn your website or web page into a rich object for Facebook’s social graph.
Confused yet?
I know it sounds pretty confusing, but I guarantee that you’re already familiar with Open Graph. For example, has this ever happened to you:
You find a killer blog post that you want to share with your social circle. You post the link, and then bam! An oversized photo of the author’s face appears as the featured image. Or worse, no thumbnail image appears at all.
This is an example of a site that hasn’t realized the benefits of Open Graph. Instead of telling Facebook what to display when someone links to their blog post, the brand simply allows Facebook to scan the page and choose what to display.
What a missed opportunity!
Promise me that you won’t passively wait for Facebook (or other social media platforms) to determine what to display when linking to your contest’s landing page. You should control the presentation, including the image, the title, and the description of your contest’s landing page. You’ll do that through the nerdy magic of Open Graph.
With a few lines of code (or a handy plugin), you can dictate what shows up when people link to your site on Facebook.
And it’s not just Facebook either.
Open Graph Isn’t Just for Facebook
Open Graph is used on many of the major social media platforms, including LinkedIn, Pinterest, and Instagram.
I should note that Twitter doesn’t use Open Graph. It has its own proprietary protocol, known as Twitter Cards, which is strikingly similar to Open Graph.
Even if you don’t heavily use Facebook, it’s still crucial that you get familiar with the Open Graph Protocol because it can help you build exposure on other platforms.
How does Facebook’s Open Graph Work?
To use the Open Graph Protocol, you can either insert meta tags into the <head> of your HTML or use a plugin to do it for you if you’re not comfortable with coding.
This snippet of code is known as Open Graph tags. There are quite a few Open Graph tags you can use, but you’ll probably want to start off with the main ones, such as og:title, og:image, and og:description, which we’ll go over below.
After you insert these meta tags into your HTML, Facebook will use your descriptors to present your content.
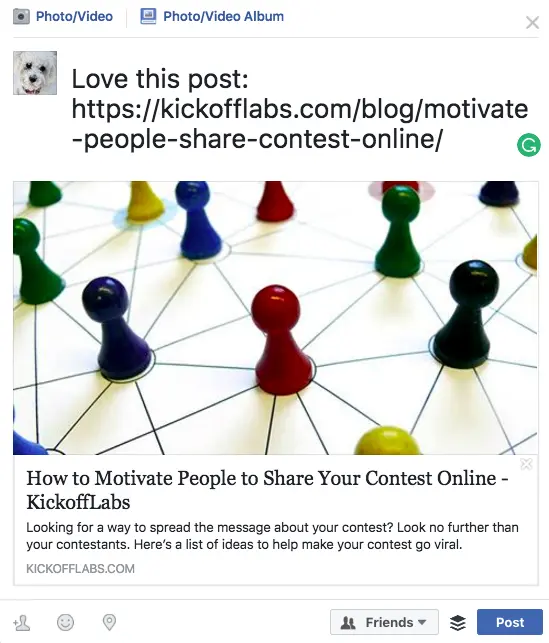
Here’s an example of Open Graph in action:

Why Should You Care About Facebook’s Open Graph?
Connection is the only way to succeed on the social web, and it’s supremely important when you’re promoting your contest.
Your first goal, after coming up with a killer contest idea, is to find a way to reach your intended audience with news of the contest. And, of course, your ultimate goal is to use your contest to connect with the individuals who need your product or service.
You’re trying to do that with SEO, but you can definitely do that with Open Graph.
Let’s take a moment to contrast Open Graph with SEO.
SEO is mostly about optimizing your page for search engines. If you’ve dabbled even a little bit in SEO, you know how technical it can be.
You’re dealing with web crawlers, after all.
While the search engine’s intent is to create a more human experience, it’s still not a perfect science. You have to optimize for what a search engine crawler needs to properly index your entire page, post, and site. This includes having the right keywords, meta descriptions, page speed, and URL structure, amongst a gazillion other things. And even then, you still may not make it to the first page results.
Not to mention, SEO often takes time to work– and when you’re running a contest, you really don’t have time to wait.
Open Graph, on the other hand, has nothing to do with search engine rankings.
With Open Graph, you’re optimizing for the humans that will see your content. You don’t have to create titles and descriptions based on how search engines will “read” them. Your goal is to engage humans and persuade them to interact with your content, whether that’s to like, follow, rate, read, or more.
By understanding and optimizing your Open Graph settings, you’ll:
Control how your contest is presented.
Don’t leave it to Facebook’s default settings. Get in there and optimize your content for your Facebook audience.
Improve your social outreach.
Here’s your chance to speak directly to humans and not search engines. You can sound natural and authentic.
Drive more traffic to your site.
Compel them to click by optimizing your settings for humans first.
Setting Up Open Graph Settings with KickoffLabs
Now, let’s talk about how to optimize Open Graph on your contest’s landing page. The good news is that you don’t need a beautiful mind to do it– all you need is KickoffLabs (and this post, of course).
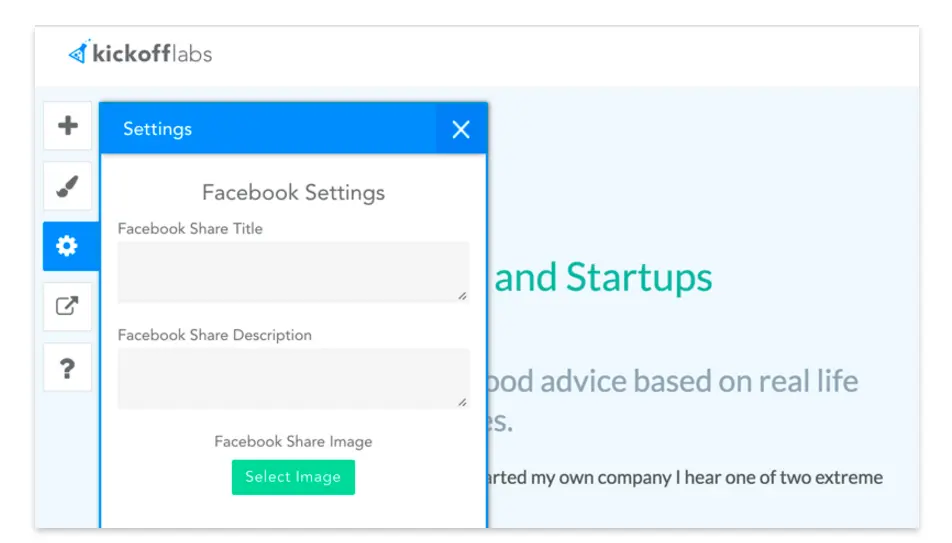
You see, if you use KickoffLabs for your contest’s landing page, you don’t have to worry about coding at all. In the landing page builder, navigate to the settings section. From there, you can simply type in the descriptions for Open Graph.

Optimize Your Title
This title needs to grab your users and make them click on your link. Remember that it doesn’t need to be optimized for SEO. The best length for a Facebook title is under 70 characters.
Ideally, your title should hook them with the promise of a fantastic prize.
Optimize Your Description
Here’s where you do the most important work of convincing the reader to click through to your contest’s landing page. You don’t have much space to work with (ideally your description should be 200 characters or less), so give them a powerful incentive to click.
Optimize Your Image
I’ll spend a little more time on this one because images are very important when promoting your contest. You don’t want to choose the wrong one because it won’t attract attention. And Facebook is notorious for rejecting images that don’t meet certain requirements. To avoid rejection, keep this in mind:
For more information on optimizing your image, check out: How to Setup High-Converting Social Share Images.
Test, Test, and Test Some More
Your success with Open Graph ultimately relies on your willingness to test and see what works. Test everything: the images that you use, the description, and the title of your content.
You May Have to Wait
Facebook may not immediately update your Open Graph settings for your landing page. It can take up to 24 hours before Facebook updates your Open Graph information.
Fortunately, you don’t have to wait that long to verify your settings.
To make sure that Facebook has your corrected settings, run your landing page URL through this Facebook debugger tool. If everything looks correct there, you’re golden. Facebook will update the information with its next reset.
Don’t forget to download this list of resources for optimizing Facebook’s Open Graph Protocol.
Final Thoughts
Now that you’ve read this guide, I hope you feel a lot more comfortable with Facebook’s Open Graph Protocol for helping your contest go viral. It’s actually pretty simple to implement and optimize.
Additional Resources
Before you go, check out these additional resources: